A simple and adaptable JavaScript framework called Vue.js is used to create interfaces and single-page applications. With 197k stars on Github, Vue.js has quickly gained popularity among developers and is even expected to someday surpass React as the most widely used JS technology.
The developers use a variety of software technologies to produce applications that are speedier, more visually appealing, and simpler to understand. Vue.js, one of these new technologies, has altered the shape.
Table of Contents
Overview of the Vue.js Framework
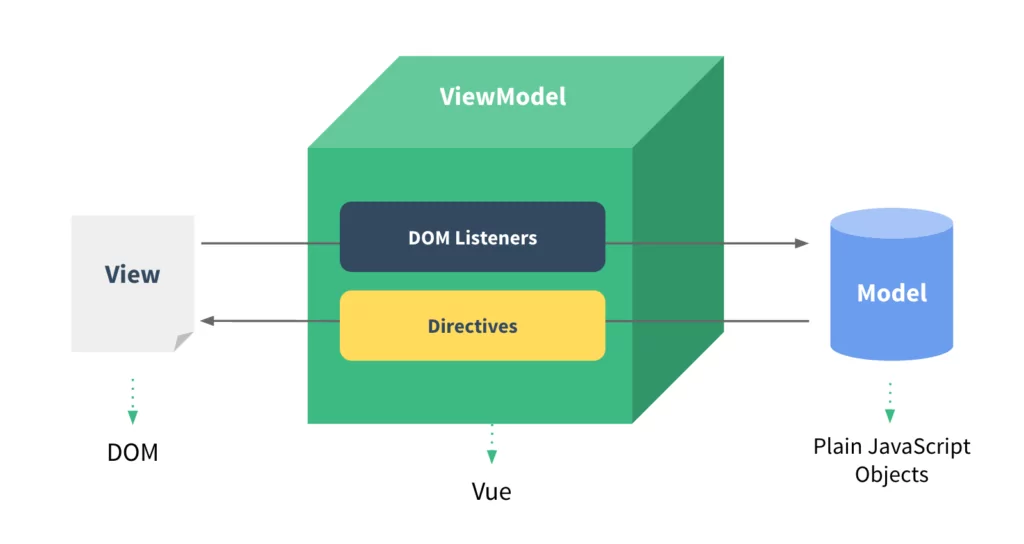
A progressive framework called vue.js was created for front-end web application and website development. It is mostly used to create user interfaces and single-page applications and adheres to the Model-View-View-Model (MVVM) architecture.
This compact, user-friendly framework was developed by Evan You and focuses on the View or Presentation layer of a web page.
Top VueJS Features and Gains for Web App Creators
Every Vue.js development company is converting more consumers from other frameworks to Vue.js due to the dynamic and active Vue.js ecosystem. Many services were also created based on Vue.js: https://devoxsoftware.com/technology/vue-js-development-company/.
1. DOM Virtual
Vue.js use VirtualDOM. Virtual DOM is essentially a copy of the essential DOM element that accepts all DOM-related changes and is accessible as JavaScript data structures. The original data structure is contrasted with the modifications and advancements made to the JavaScript data structures. Users can view the true DOM, which only reflects the final modifications.
2. Binding of Two-Way Data
Due to its MVVM architecture, Vue.js has a two-way binding functionality. HTML properties can be adjusted or given values with the QRR, which speeds up HTML blocks. With Vue.js’s two-way communication capability, you can be sure that any UI changes you make are sent to the data and that any data changes you make are reflected in the UI. Also, don’t forget that different developers charge different fees for different types of work: https://devoxsoftware.com/blog/back-end-front-end-developer-salary-trends-in-2021/.
3. Transitions in CSS
One of the Vue.js features offers several ways to apply transition effects to HTML components as they are added to or removed from the DOM with this feature. The element that is in charge of returning the transition effect is wrapped by the built-in transition component.
4. Simple Construct
The syntax of Vue is straightforward and uncomplicated. Because of its straightforward nature, Vue.js is popular among most web developers. Users can add to their web projects with ease thanks to its straightforward structure. By using this framework, developers may create both tiny and large-scale templates, which can save a lot of time.
5. Architecture Using Model-View-View-Model (MVVM)
The MVVM architecture used by Vue substantially improves UI by making user interface event-driven programming simpler. Being primarily focused on the ViewModel layer of the MVVM architecture, Vue separates the user interface from the app functionality.
6. Support
React and Angular both have the support of Google and Facebook, however, Vue.js is solely supported by the open-source community, relying on the contributions of regional developers and the support of sponsors to move forward.
7. Reusability
The creation of reusable single file components is made possible by Vue’s component-based approach. Template, logic, and styles are inextricably linked within a component. Vue groups reusable parts into a function rather than dividing the code into arbitrary layers.
8. Documentation
Any framework or library must have thorough documentation, especially if you are just learning the technology. In contrast to other JS frameworks, Vue.js has incredibly thorough documentation. The Vue documentation provides a thorough summary of how the framework functions in addition to an introduction.
9. Lightweight
The Vue.js framework doesn’t take up much space and isn’t very heavy, which makes it easier to create end apps that are lighter and faster to download. Additionally, this Vue.js framework feature enhances search engine optimization and user experience.
10. Customizability
Compared to Angular, Vue.js is less dogmatic and offers official support for a variety of build systems without placing restrictions on how the project is organized. Many developers appreciate this freedom.
Conclusion
Vue.js is a fantastic web development tool. In 2016, after Laravel started using it for its projects, it gained prominence. Because it is user-friendly and lightweight, developers choose to use it to quickly and seamlessly integrate online applications.